
Duración
Diciembre 2023 – Act.
Mi rol
UX Designer | UX Writer
Herramientas
Figma, WordPress, Clarity, Google Analytics.
Proyecto
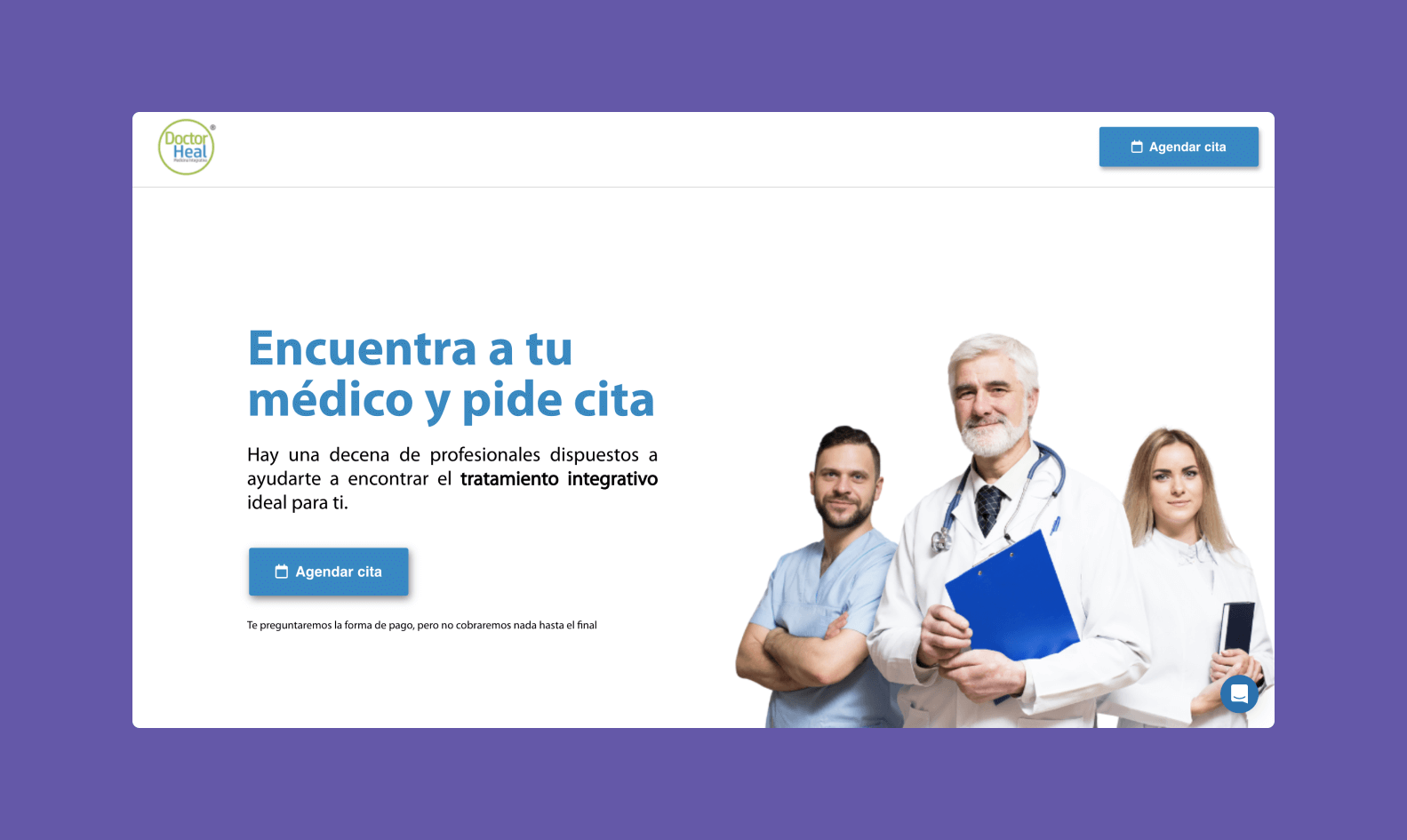
Doctor Heal es una plataforma web que promueve la medicina integrativa, mediante las visitas en línea. Esta marca nace como personal en 2020 durante la pandemia del Covid, y crece exponencialmente hasta convertirse en una compañía que factura 6 cifras anuales.
El desafío, en principio, de este proyecto era rediseñar la página de agenda de visitas médicas. Sin embargo, y debido a los buenos resultados, se decidió rediseñar todo el sitio web, cosa que está en proceso.
Meses
Páginas
Equipos
Timeline del proyecto
El proyecto se realizó en las siguientes etapas: análisis del diseño de experiencia existente, estudio de méticas y estadísticas, deconstrucción del diseño de experiencia existente, construcción de un nuevo deiseño de experiencia, implementación, testing, mejoras.
Mi trabajo
Como diseñadora de Experiencias de Usuarios y UX Writer, diseñé la página de programación de visitas, tomando en consideración los objetivos del negocio, pero sobre todo la satisfacción de las necesidades de las personas usuarias. Pensando siempre en evitar frustraciones, y sobre todo considerando, que estas personas acuden a esta página en busca de una solución médica para enfermedades complicadas. Es decir, acuden con esperanza.
Mis responsabilidades incluyeron: Análisis de datos, creación de textos y micro textos, User Journey, User Flows, Usability test, entre otros.
Colaboré con el equipo de negocios, atención al cliente, marketing y IT.
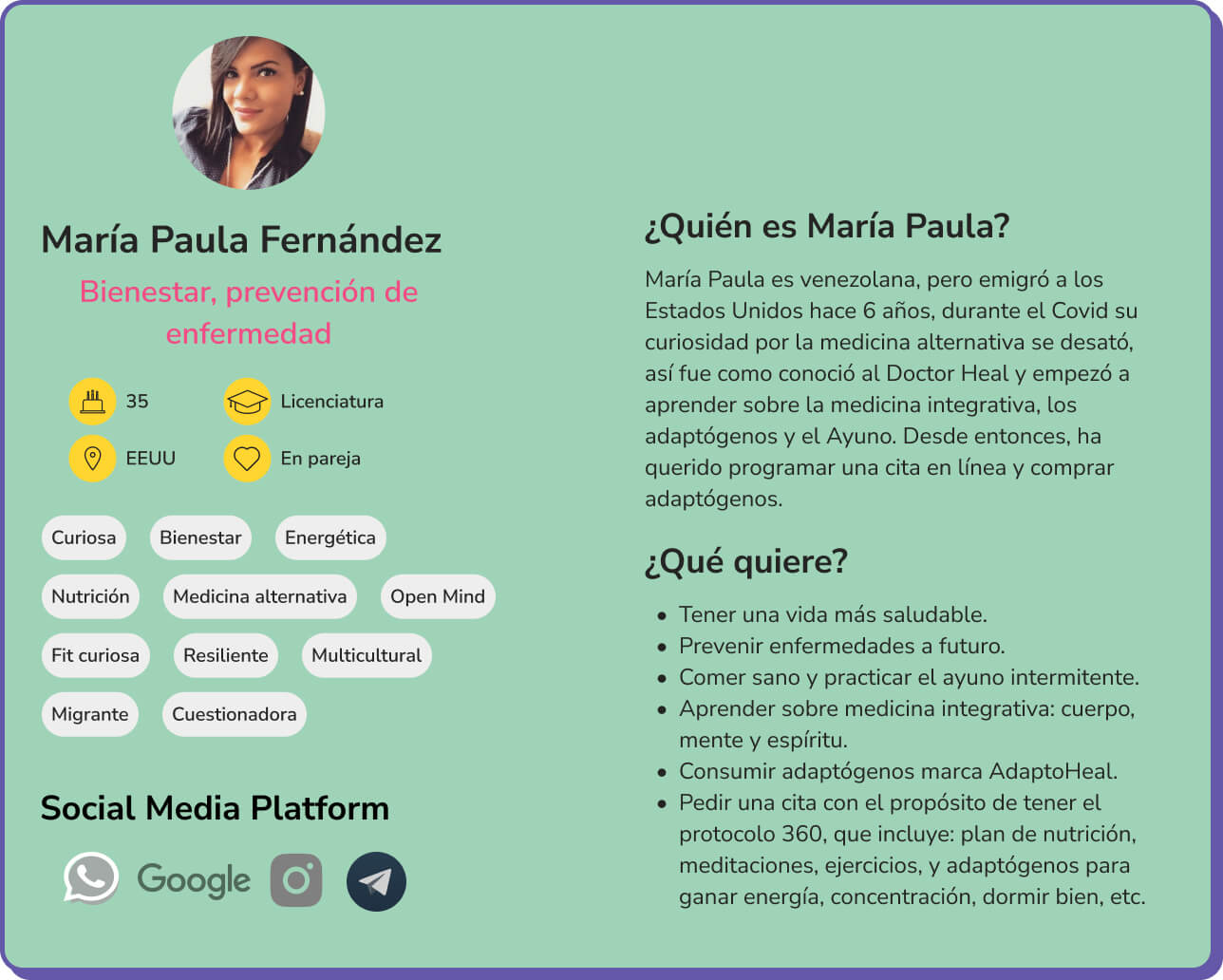
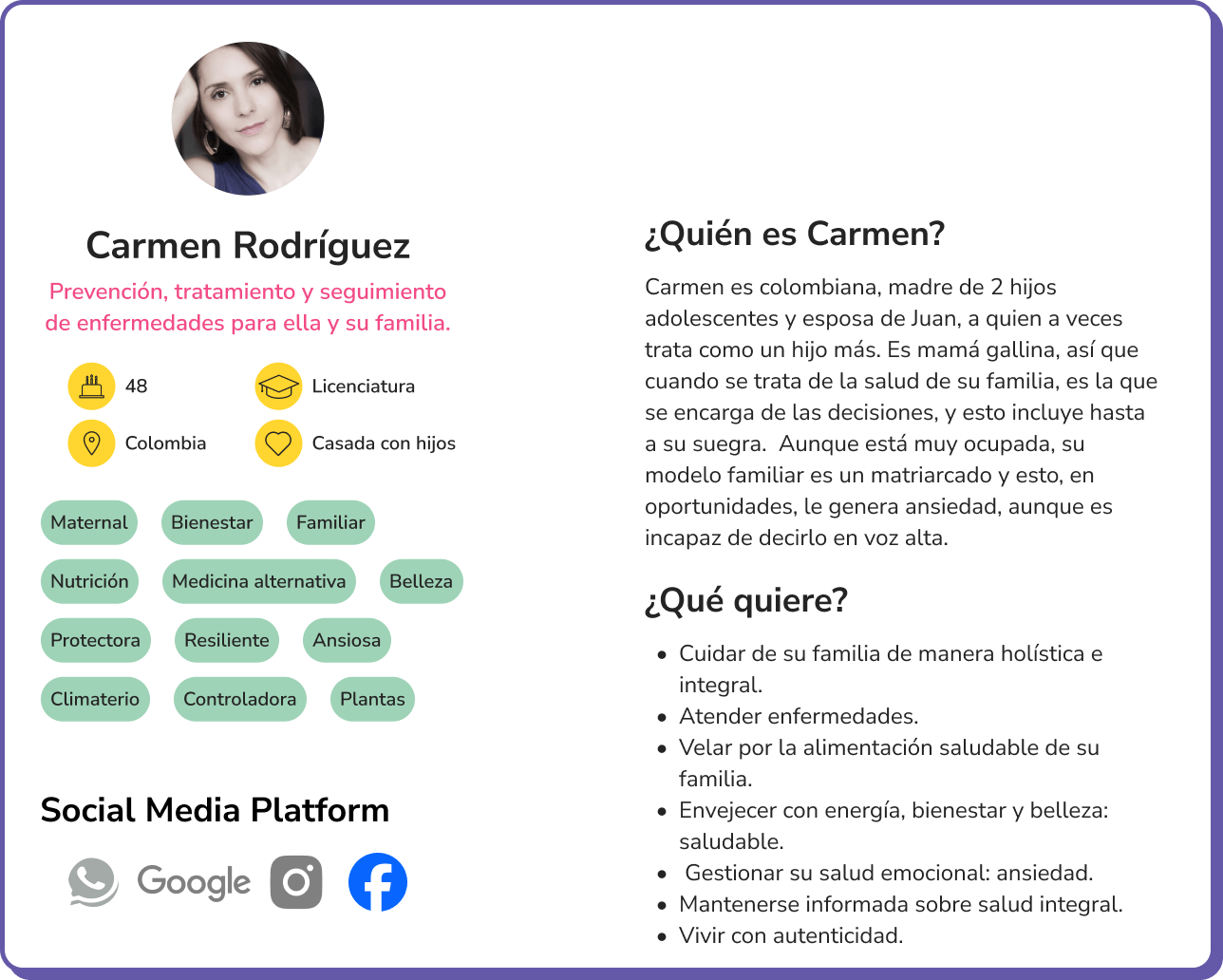
User persona